Mapbox Upload Geojson as Tileset Doesnt Work
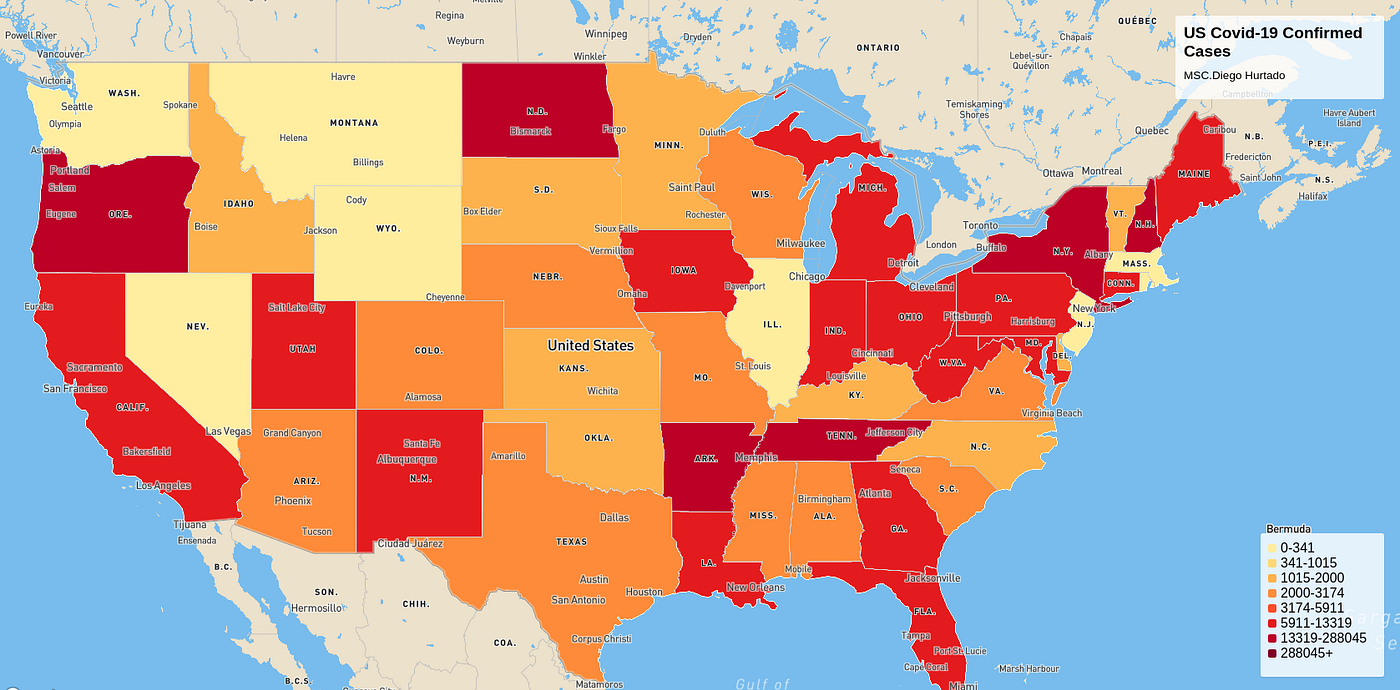
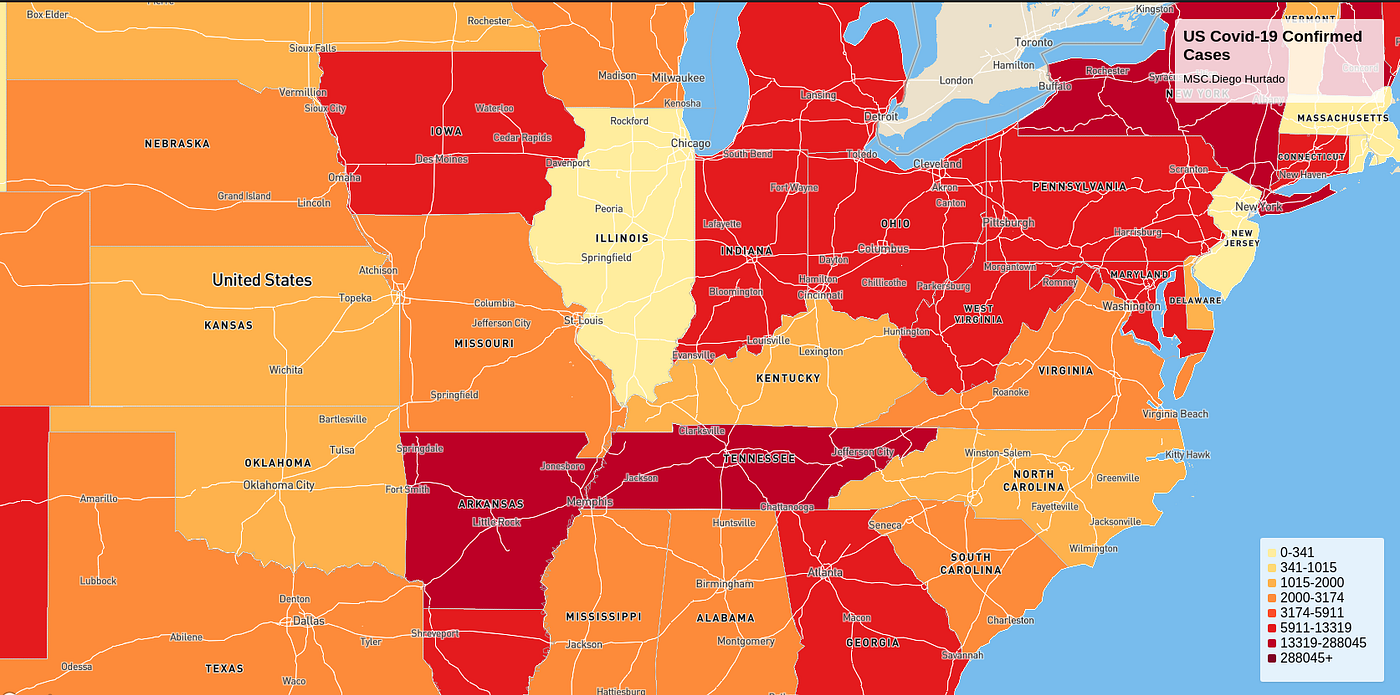
Make a Covid-19 Choropleth Map in Mapbox
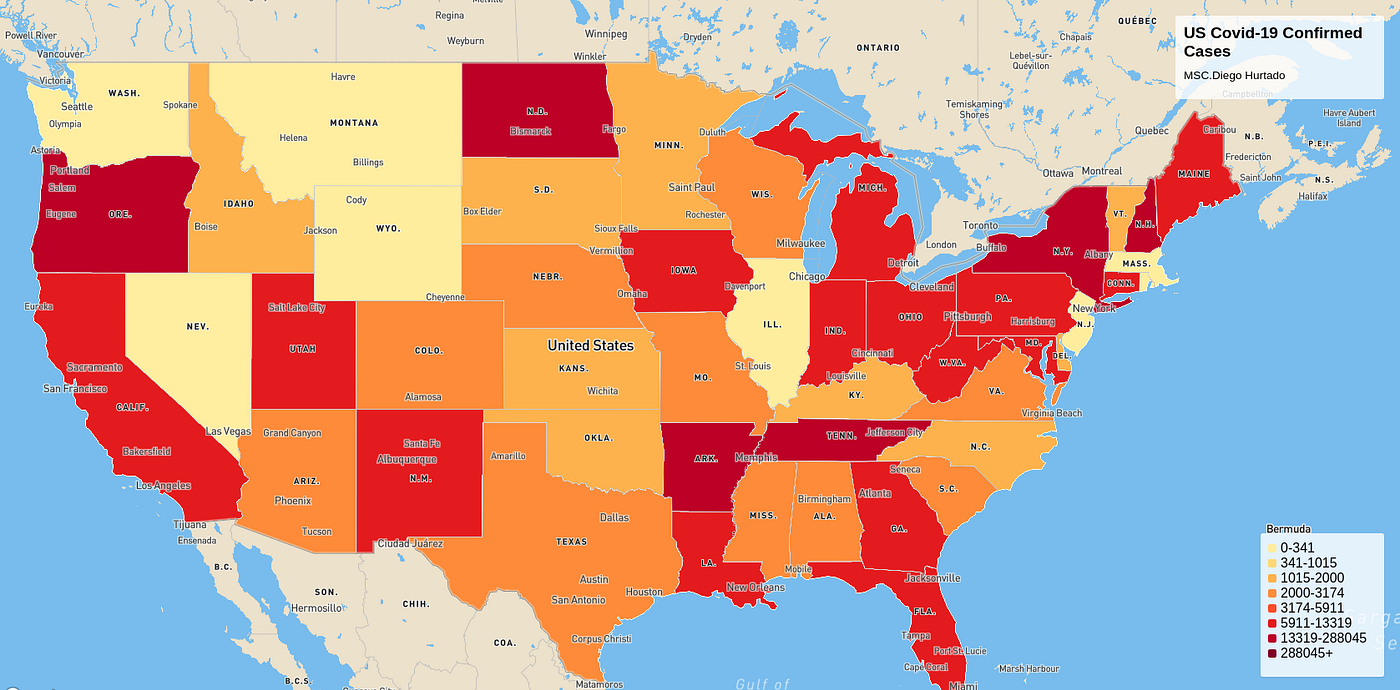
Visualization of the Covid-nineteen rate across states in the U.s.a.

By: Diego Hurtado
One way to show information distribution on a map is with a choropleth, a thematic map in which areas are shaded based on a particular value. Choropleth maps provide an piece of cake manner to visualize how a measurement varies across a geographic surface area or bear witness the level of variability within a region, is a type of thematic map in which areas are shaded or patterned in proportion to a statistical variable that represents an amass summary of a geographic characteristic within each area, such as population density or Covid-nineteen cases. In this guide, you volition employ Mapbox Studio and Mapbox GL JS to make a map of Us states showing Covid-19 confirmed cases density.

Getting started
You lot will be using two Mapbox tools throughout this guide:
- Mapbox Studio to add your data and create your map fashion.
- Mapbox GL JS to add together interactivity to your map and publish it on the web.
Dealing with the information
To start, download the from the The states Covid-nineteen Tracking API, the US State Capitals, and the GeoJSON object that represents the U.s.a. space (Geometry). According to GeoJSON Specification (RFC 7946):
GeoJSON is a format for encoding a multifariousness of geographic data structures […]. A GeoJSON object may represent a region of infinite (a Geometry), a spatially bounded entity (a Feature), or a list of Features (a FeatureCollection). GeoJSON supports the following geometry types: Point, LineString, Polygon, MultiPoint, MultiLineString, MultiPolygon, and GeometryCollection. Features in GeoJSON incorporate a Geometry object and additional properties, and a FeatureCollection contains a list of Features.

We can even use these backdrop to way our Leaflet vectors. Here's an example of the GeoJSON :
var geojsonFeature = {
"type": "Characteristic",
"properties": {
"name": "Alabama",
"density": 6270,
"geometry": { "type": "Polygon", "coordinates": []}
}; Data cleanup
Once you lot download the files, filter, and clean up the data. Parts of this process are completely optional, like renaming or filtering fields. Withal, filtering states that the API does not have data ('Every bit', 'GU', 'MP', 'VI'). Filter out unwanted features like Guam and other US territories that aren't displayed in the United states of america project. If you don't filter these states similar Guam, you will end up with zilch geometries afterward reprojecting, which tin can pose an result with the index of the data.
Once yous clean the information, supercede the density value of the geoJSON with the confirmed information of every country.
for i in range(1,len(s_array)):
features = data_geo['features'][i]
features['properties']['density'] = int(s_array[i]) data_geo['features'][i]['properties']['density'] = int(confirmedCasesStates[i])
Example of updating the information:
data_geo['features'][Alabama]['properties'][6270] = int(confirmedCasesStates[6500]) Upload and mode in Studio
To learn to reproject your information to add to your projection, follow forth with our how-to video of How to create a choropleth map in Mapbox Studio, Follow along with this tutorial to create a choropleth map with Mapbox Studi if you lot missed some step. Source: Mapbox
To upload the GeoJSON file to Mapbox, drag information technology and drib it directly into the tileset dashboard, or tile it using Tippecanoe if the file is likewise big or the geometries need simplification.
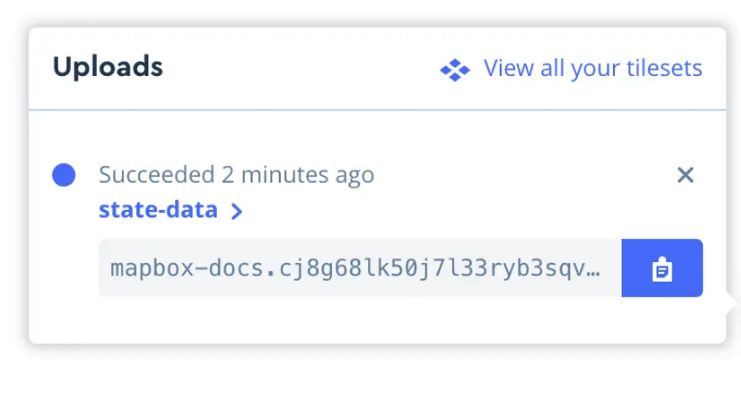
On your Tilesets folio, click the New tileset button. Select the file covidataStates.geojson and upload it to your account.
When the upload is complete, click on the pointer next to the filename to open its information folio.

Create a new style
Afterward you lot've inspected your data, it's time to create a new way so you can put it on the map! Go to your Styles page. Click the New Way button. Detect the Basic Template style and click Customize Bones Template.

Add a new layer
To add and style the population density data, you will need to add a new layer to the map:
- If the styling panel is displaying the Components tab, toggle to the Layers tab.
- At the height of the layer console, click the + button to add a custom layer.
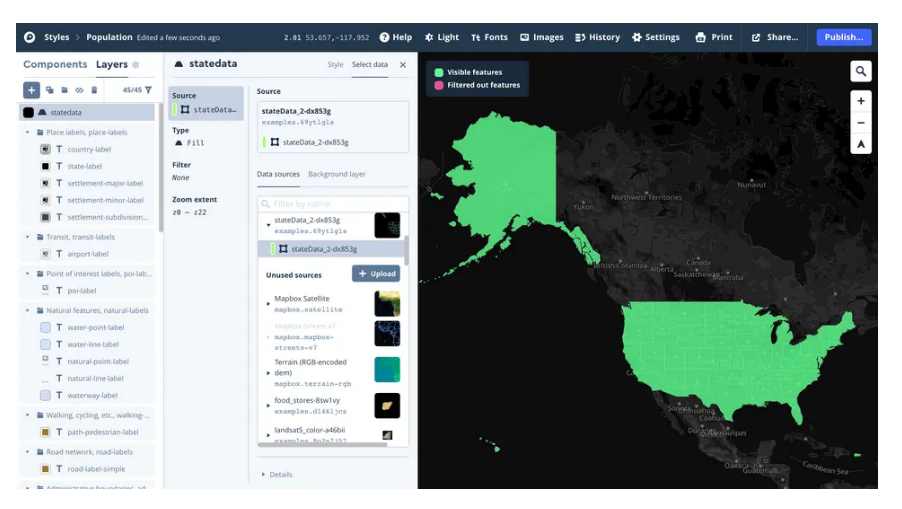
due north the New layer panel, wait in the list of Data Sources for the statedata source. Click the tileset and and so select the source layer equally the source for this new manner layer.
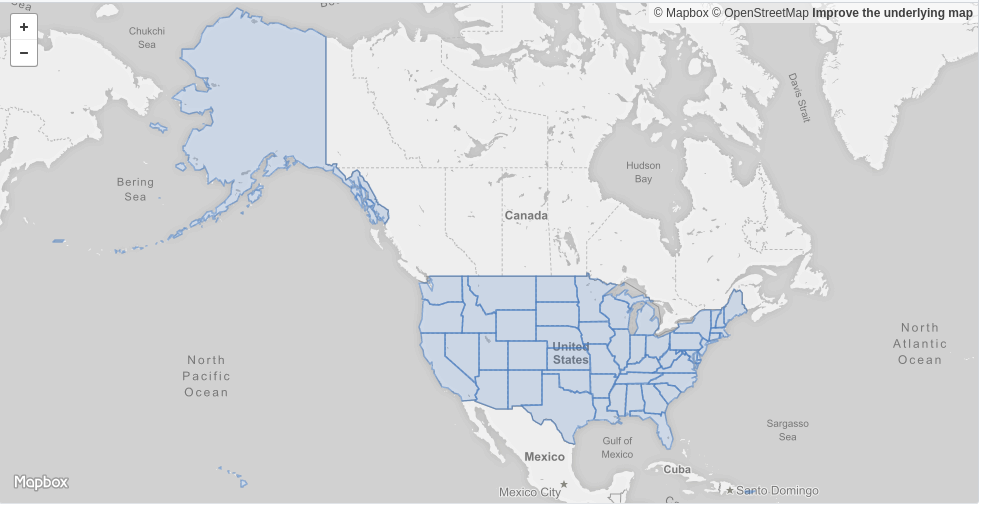
The default Basic map view is not centered on the United states of america. Mapbox Studio recognizes that the data yous have uploaded is focused on a dissimilar location, then it displays the message "This tileset isn't available from your map view." Click Go to data, and the map view volition refocus on the United States.
Your new layer will be highlighted on the x-ray map.

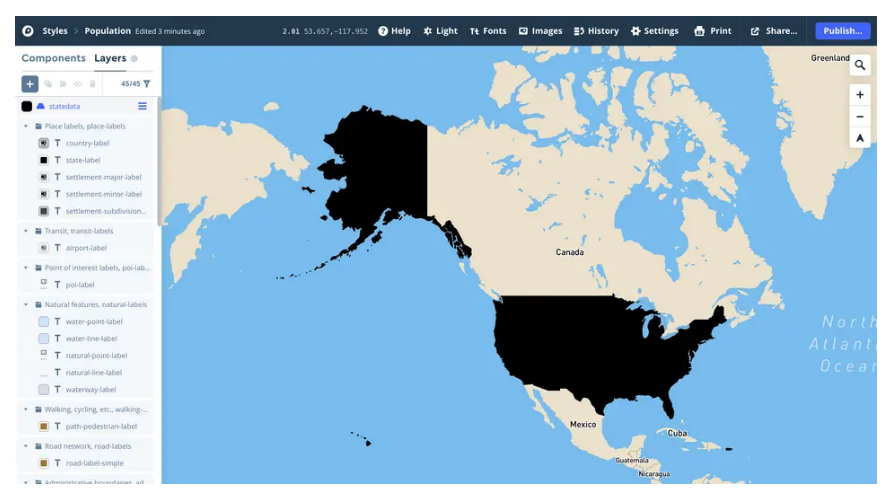
Click the Style tab and the map volition switch dorsum to mode style displaying your new layer. You will see the state information on the map with a default style (black with 100% opacity).

Manner the layer
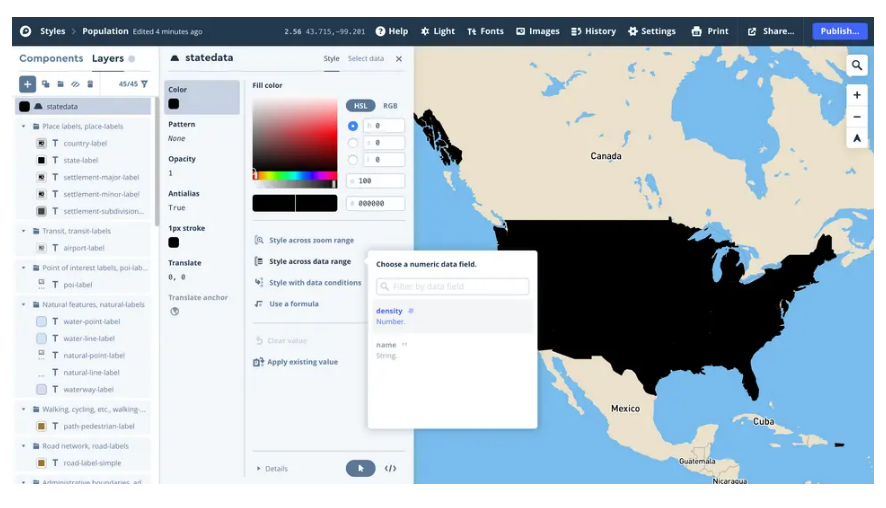
In the Mapbox Studio style editor, y'all tin assign a color to each state based on its COVID-19 Confirmed cases density. Click the Way link in the statedata layer. Adjacent, click Style across information range.
Choose a numeric data field, select density since you want to style each land according to its COVID-xix Confirmed cases density.

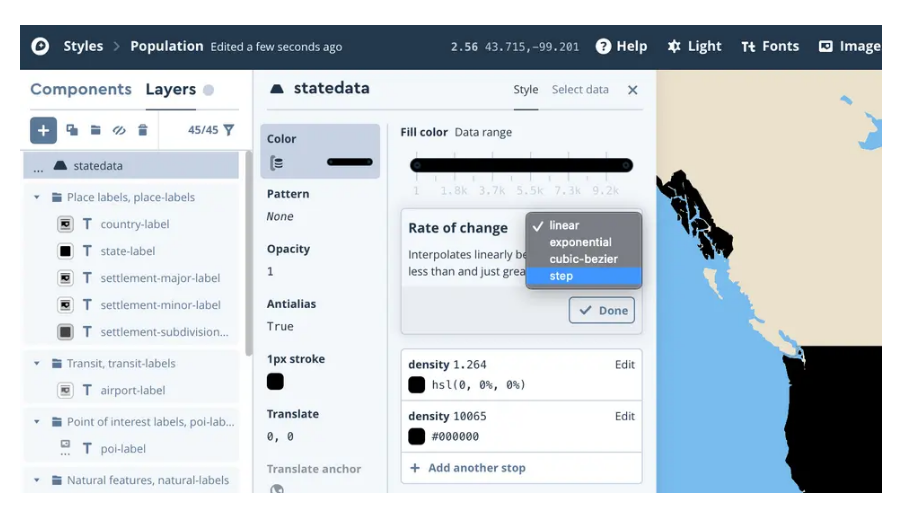
The rate of change is linear. Click Edit and select Step instead. Click Washed. Since you lot have prepare the rate of change to step, the colors for each range of density between stops will be compatible.

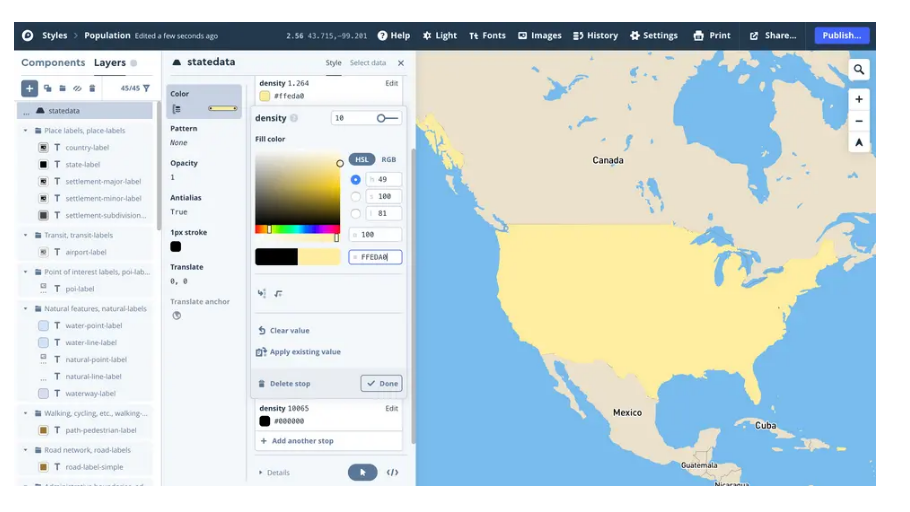
At present it's fourth dimension to start adding stops and colors! You will create several stops to break states up into groups with similar COVID-19 Confirmed cases densities. Click on Edit in the first density stop. The first stop is fixed at 1.264, based on the information in the information set you lot uploaded. Click on information technology and change the color to #FFEDA0. Click Done.
Change density of the next stop to 361, and modify the colour to #FFEDA0 as well. Click Done.

Click + Add another finish. Change density to 361 (min value of the data), and change the color to #FED976. Click Done.
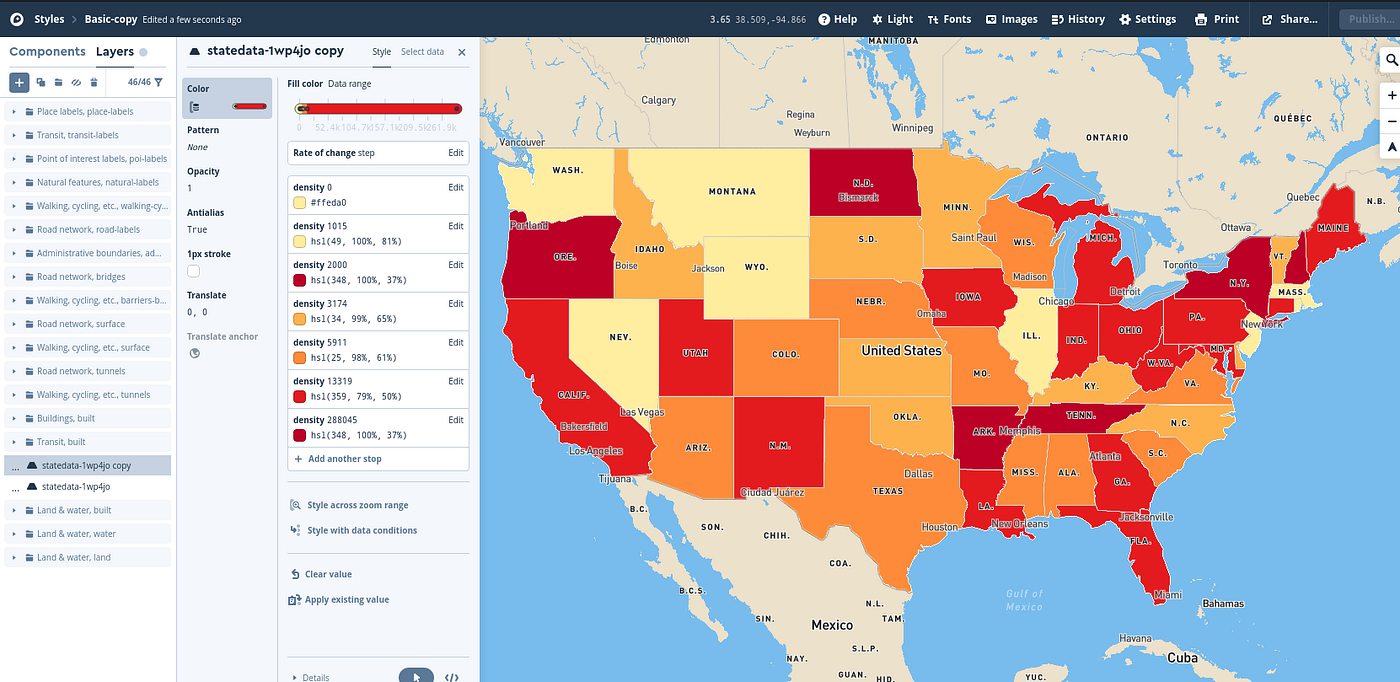
Create the following additional steps depending on the number of confirmed cases Example:
-
341:#FED976 -
1050:#FEB24C -
2000:#FD8D3C -
5911:#FC4E2A -
13319:#E31A1C -
288054:#BD0026

Publish the style
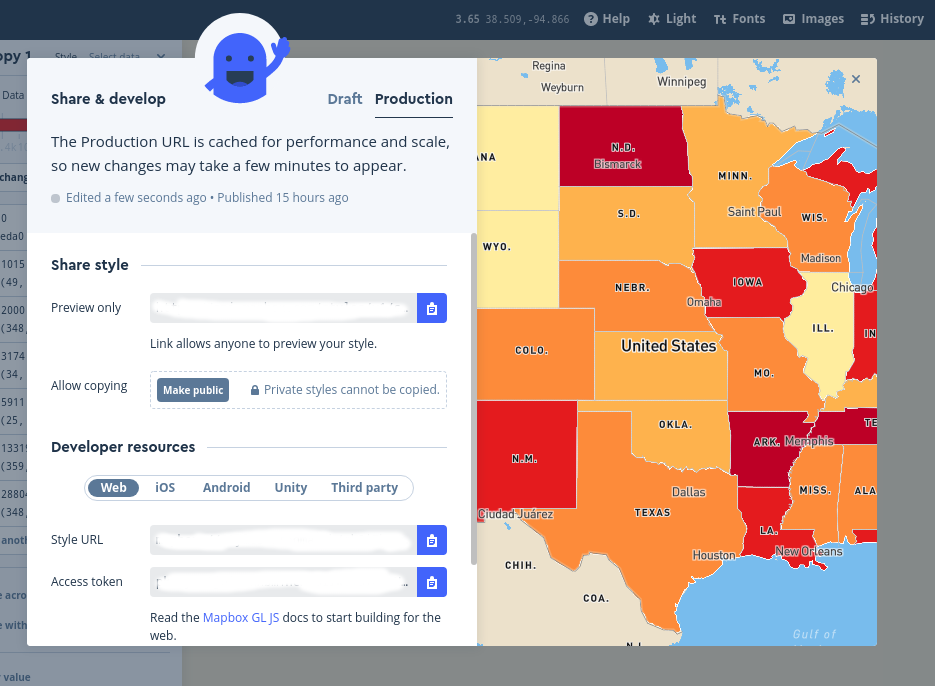
At present that you've got your map looking skilful, it's fourth dimension to publish! Click the Publish button in the top right of the screen, and then click Publish again on the next prompt.

Web Page
Here's what you demand to get started:
Download the template:
- An admission token. You tin find your access tokens on your Account folio.
- The style URL for your manner. From your Styles folio, click on the Menu button next to your population density style and then click the clipboard icon to copy the Way URL.
- Mapbox GL JS. The Mapbox JavaScript API for edifice web maps.
- A text editor. You'll be writing HTML, CSS, and JavaScript later on all.
Now that you lot've added structure to the page, you lot can start writing some JavaScript! The outset thing you'll need to do is add together your access token. Without this, the rest of the code volition non work. Note: all the following code should be between script tags.:
mapboxgl.accessToken = 'pk.......'; Now that you lot've added the structure of the page, yous can add a map object to the map div. Exist sure to supersede your-style-url with the style URL for the mode y'all created in part 1 of this guide -- otherwise, the code won't work!
var map = new mapboxgl.Map({
container: 'map', // container id
way: 'your-manner-url' // replace this with your way URL
}); Create arrays of intervals and colors
Creating a list of the stops you used when styling your layer that contains state information will allow u.s. to add a legend to our map in a later footstep.
var layers = ['0-10', '10-twenty', '20-l', '50-100', '100-200', '200-500', '500-k', 'thou+'];
var colors = ['#FFEDA0', '#FED976', '#FEB24C', '#FD8D3C', '#FC4E2A', '#E31A1C', '#BD0026', '#800026']; Mission consummate
You take created an interactive choropleth map!

To learn to reproject your data to add to your projection, follow along with our how-to video of "How to create a choropleth map in Mapbox Studio".
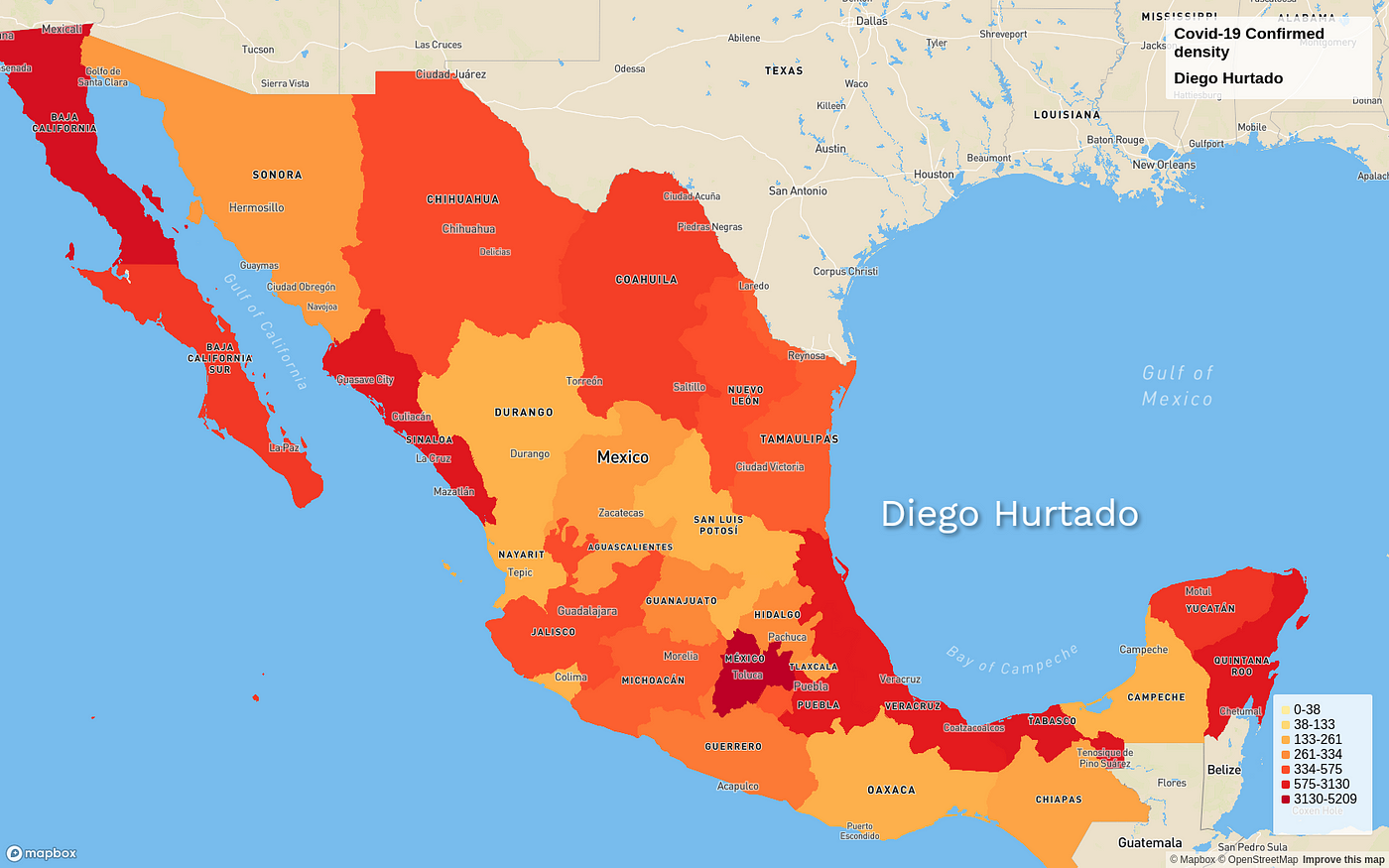
Another example with the visualization of the Covid-19 charge per unit beyond states in Mexico.

LinkedIn: https://www.linkedin.com/in/diego-gustavo-hurtado-olivares/
#BuiltWithMapbox.
Source: https://towardsdatascience.com/make-a-covid-19-choropleth-map-in-mapbox-5c93ac86e907
0 Response to "Mapbox Upload Geojson as Tileset Doesnt Work"
Post a Comment